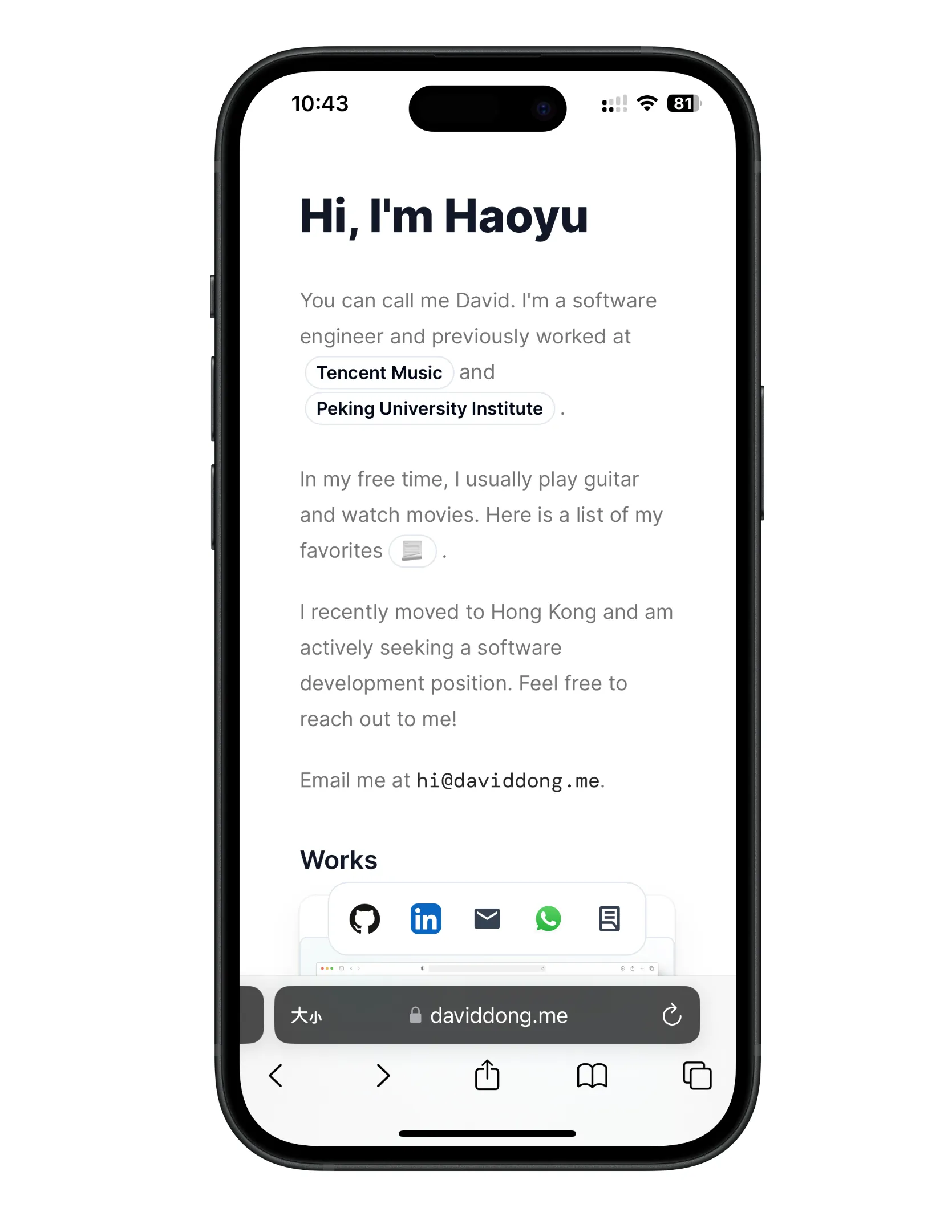
daviddong.me
2024 · My website.
My personal website, build from scratch using Vike SSG and React

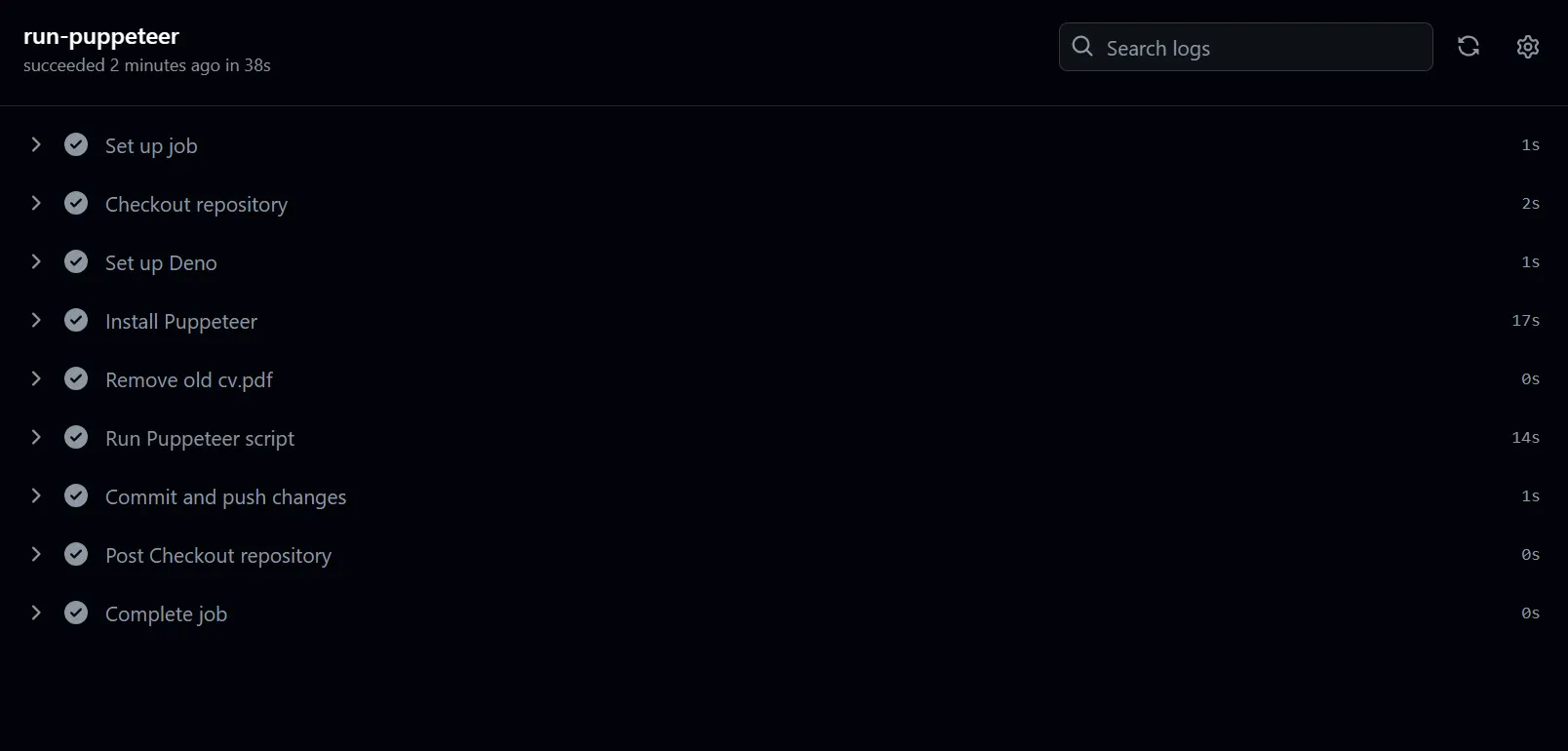
Puppeteer
Use Puppeteer and GitHub Actions to automatically scrape the latest resume.

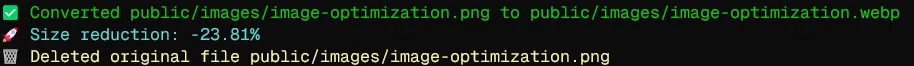
Image Optimization
Image Size optimization.

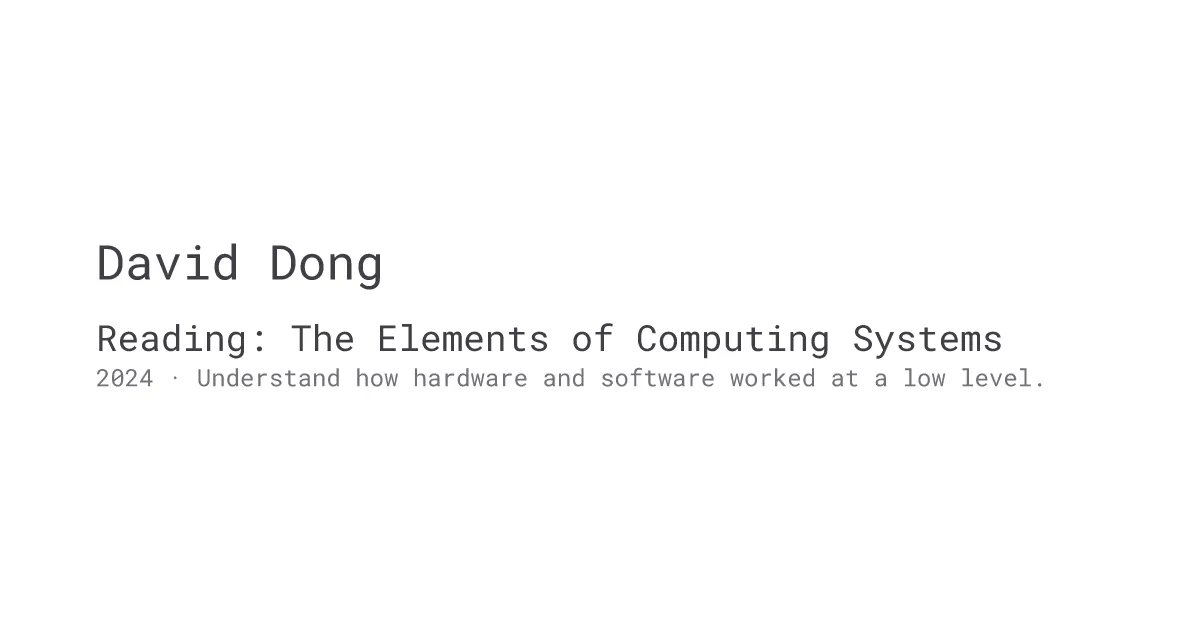
OG Image
Automatically generate OG images for blog posts.

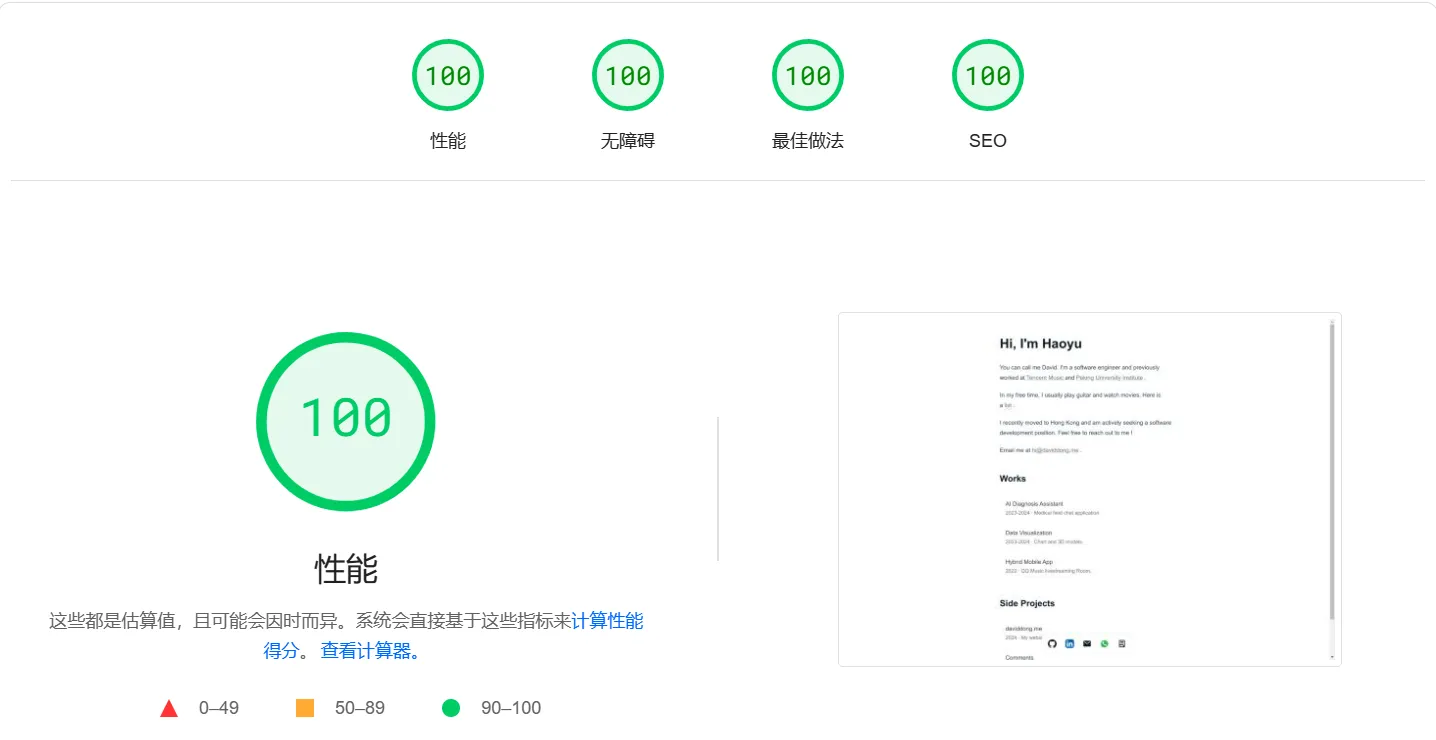
PageSpeed
Full marks on all metrics in PageSpeed.